勉強になったWebサイトまとめ
- WEB
- スタッフ
- デザイン
c rebootメンバーに、制作の際に勉強になったサイトを教えてもらいました!
メンバーそれぞれの個性的なチョイスで、素敵なサイトばかりが集まっています。。
コメントももらったので、「こんな目線でサイトを見ているんだ~へえ~」という感じで参考にしてもらえたら幸いです。
全部で13個あります。それではどうぞ~
~~~~~~~~~~~~~~~~~~~~~~
デザイナー小林のおすすめサイト
~~~~~~~~~~~~~~~~~~~~~~
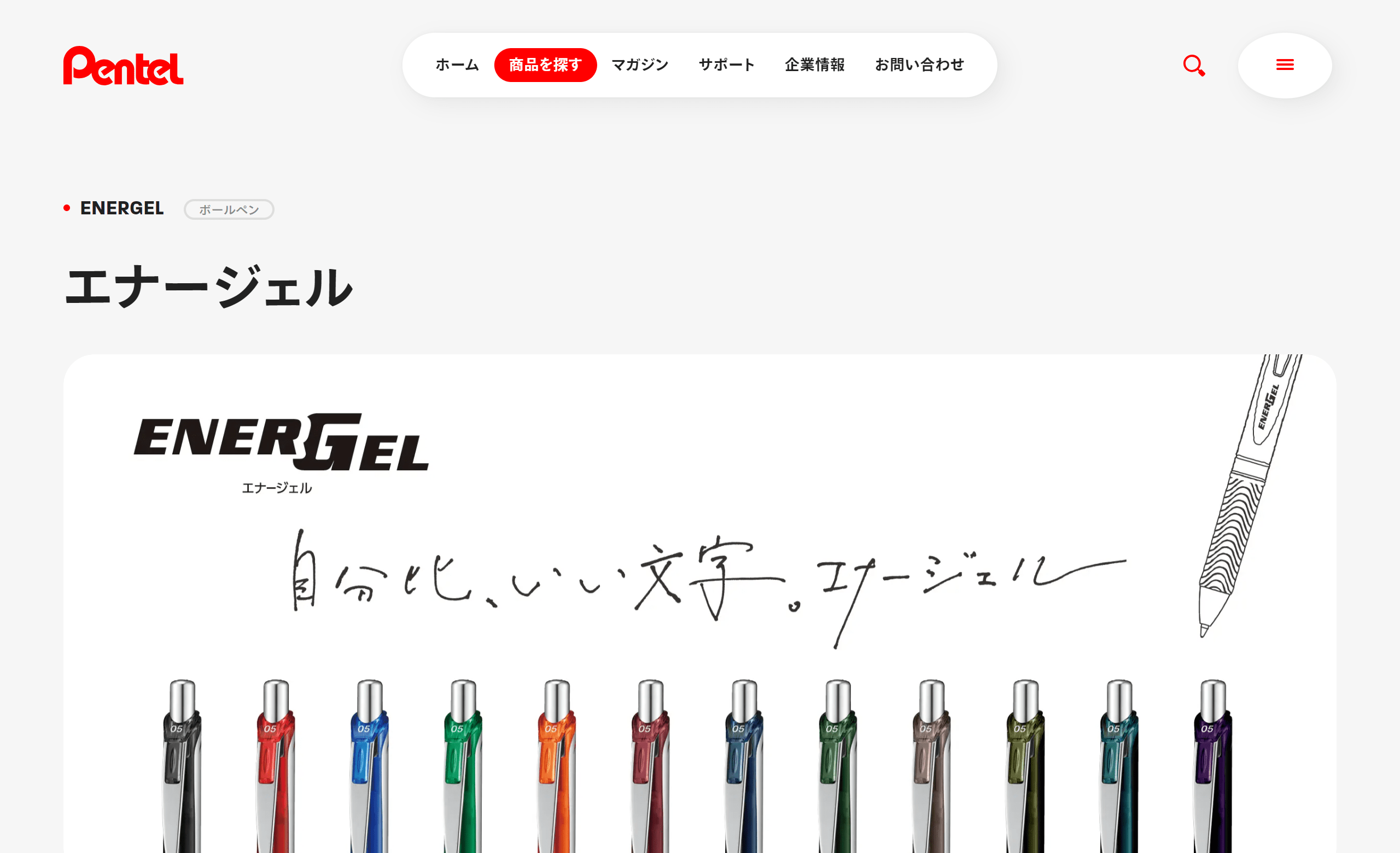
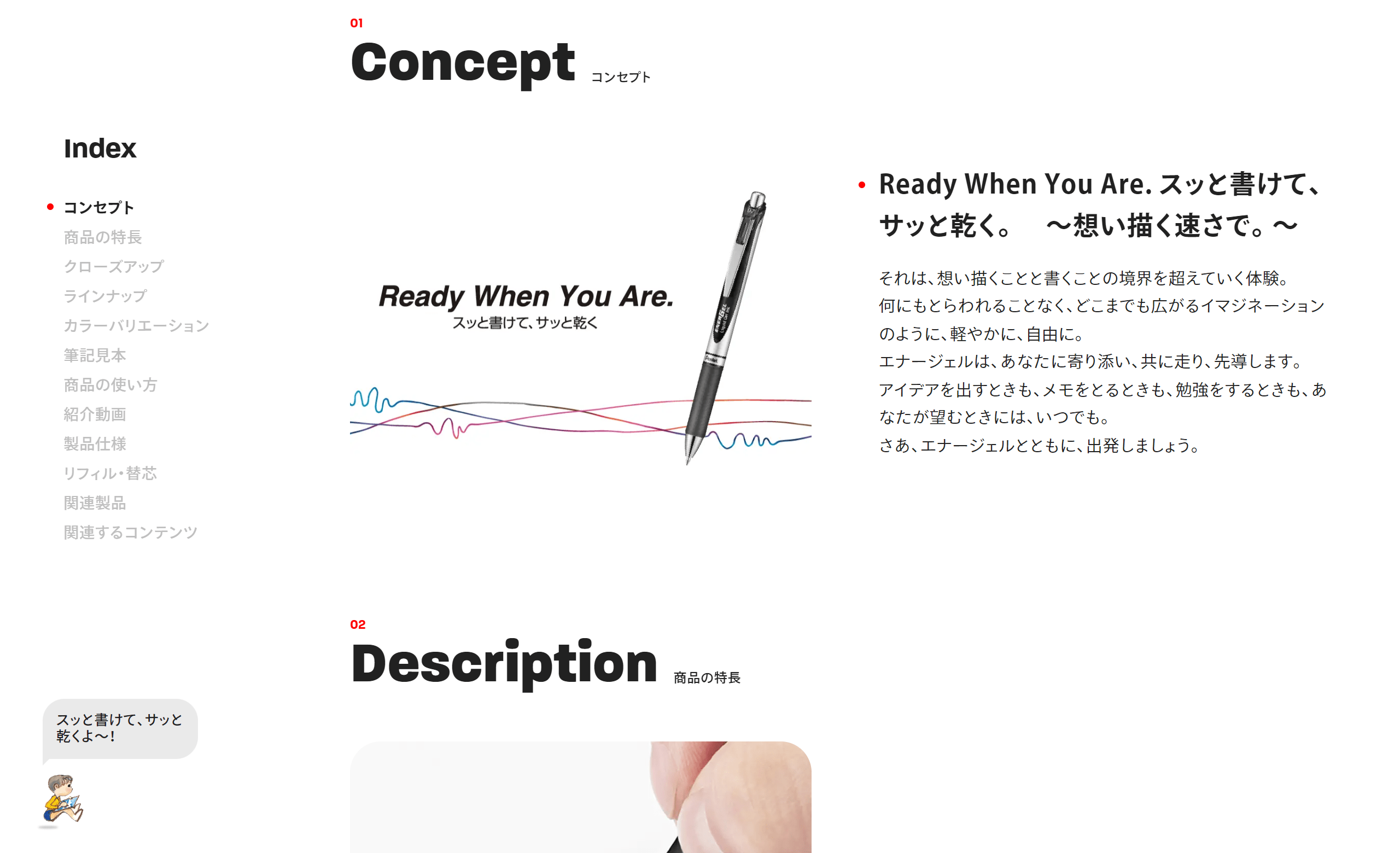
①【ぺんてる】
https://www.pentel.co.jp/
■全体的に角が丸く、親しみのあるデザイン。
商品のページでは、「新商品で探す」「カテゴリで探す」「キーワードで探す」等さまざまな検索の仕方ができ、膨大な数の商品を取り扱っていながらも、目的の商品のページにたどり着きやすいよう設計されているように感じる。


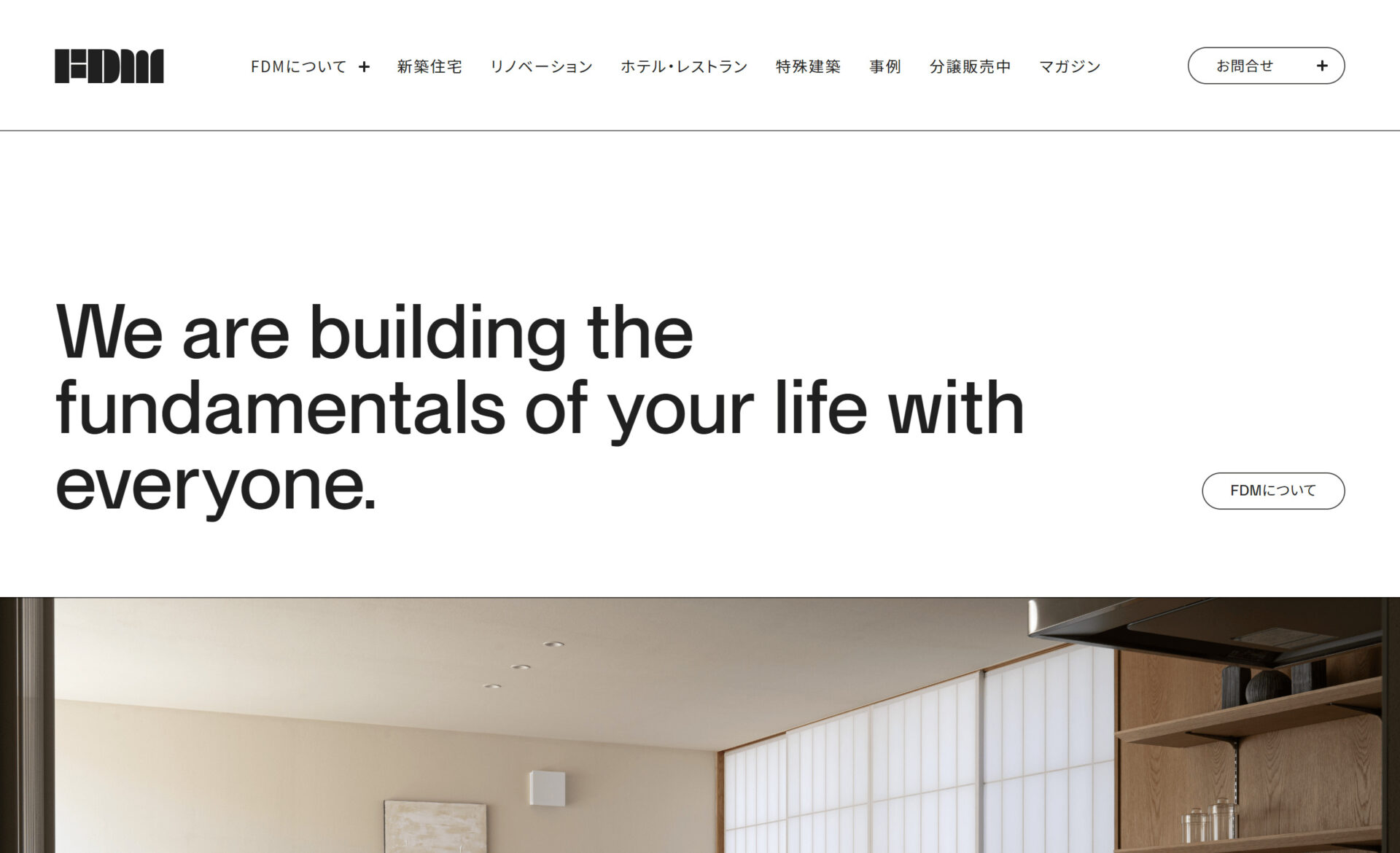
②【FDM株式会社】
■ハウジングサービス会社のWEBサイト。各コンテンツに線が流れるようなアニメーションが実装されている。シンプルな動きではあるが、モノクロテイストのモダンなデザインと非常にマッチしていてスクロールしたくなる。
~~~~~~~~~~~~~~~~~~~~~~
デザイナー矢田のおすすめサイト
~~~~~~~~~~~~~~~~~~~~~~
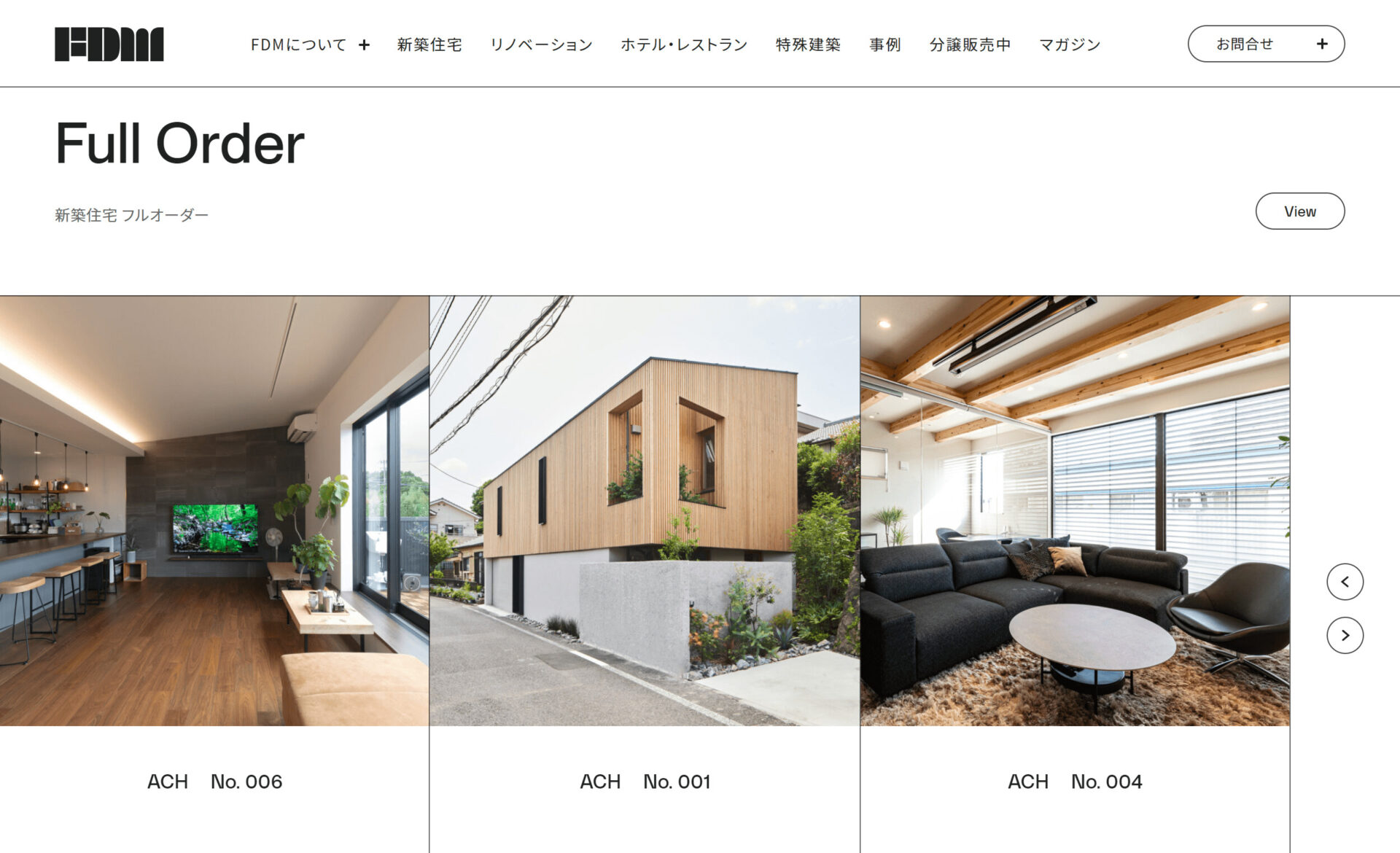
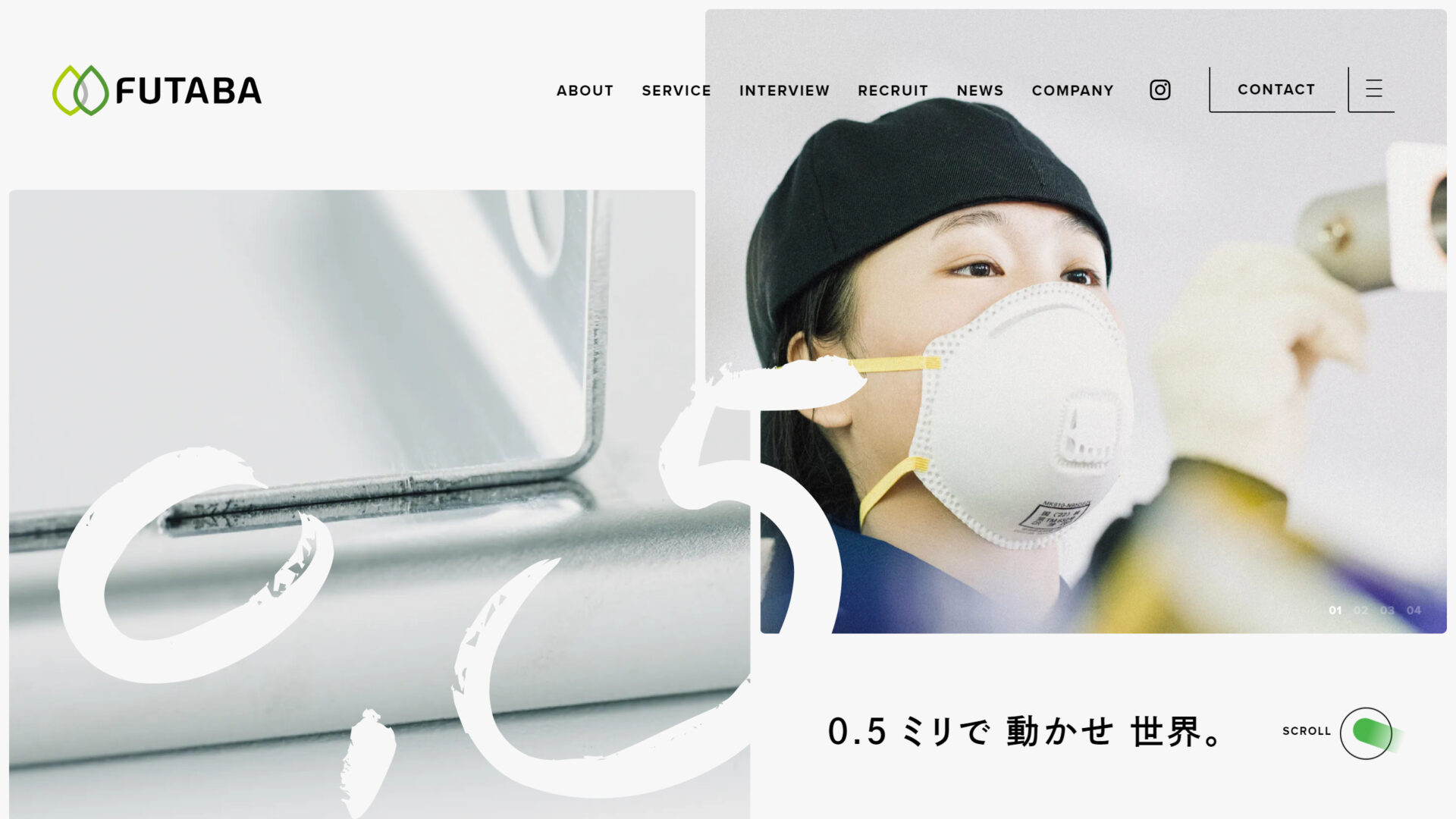
③【双葉金属】
https://www.futabam.co.jp/
■主に半導体製造装置の部品を手がける企業のWEBサイト。部品に使われる精密板金がミリ単位の精度を求められることから、「0.5ミリで動かせ世界。」をキャッチコピーとし、その繊細さと丁寧さが伝わるデザイン。素敵な写真が活かされているだけでなく、内容や文章が濃いのも魅力的。リクルートサイト制作時には、うわべのかっこよさだけじゃなく、この誠実さ爽やかさが伝えられるようにデザインしたいと思いました。
④【ロエベ×スタジオジブリ『千と千尋の神隠し』】
https://www.loewe.com/jap/ja/stories-projects/loewe-spirited-away-harajuku-popup.html
■ロエベとスタジオジブリがコラボした、一期一会の特別な空間を演出するデザイン。千と千尋の神秘的な世界観が画面いっぱいに広がっています。単なるインパクトと圧倒感だけでなく、高級感と千と千尋に現れる日本の伝統も見事に表現されています。色使いは洗練され、動きは飽きのこない美しさがあり、何度も見返してしまう魅力が・・・。この世界観が商品への興味を刺激するだけでなく、ブランドへの愛着を深めるものになるなと納得しちゃいました。
~~~~~~~~~~~~~~~~~~~~~~
デザイナー清水のおすすめサイト
~~~~~~~~~~~~~~~~~~~~~~
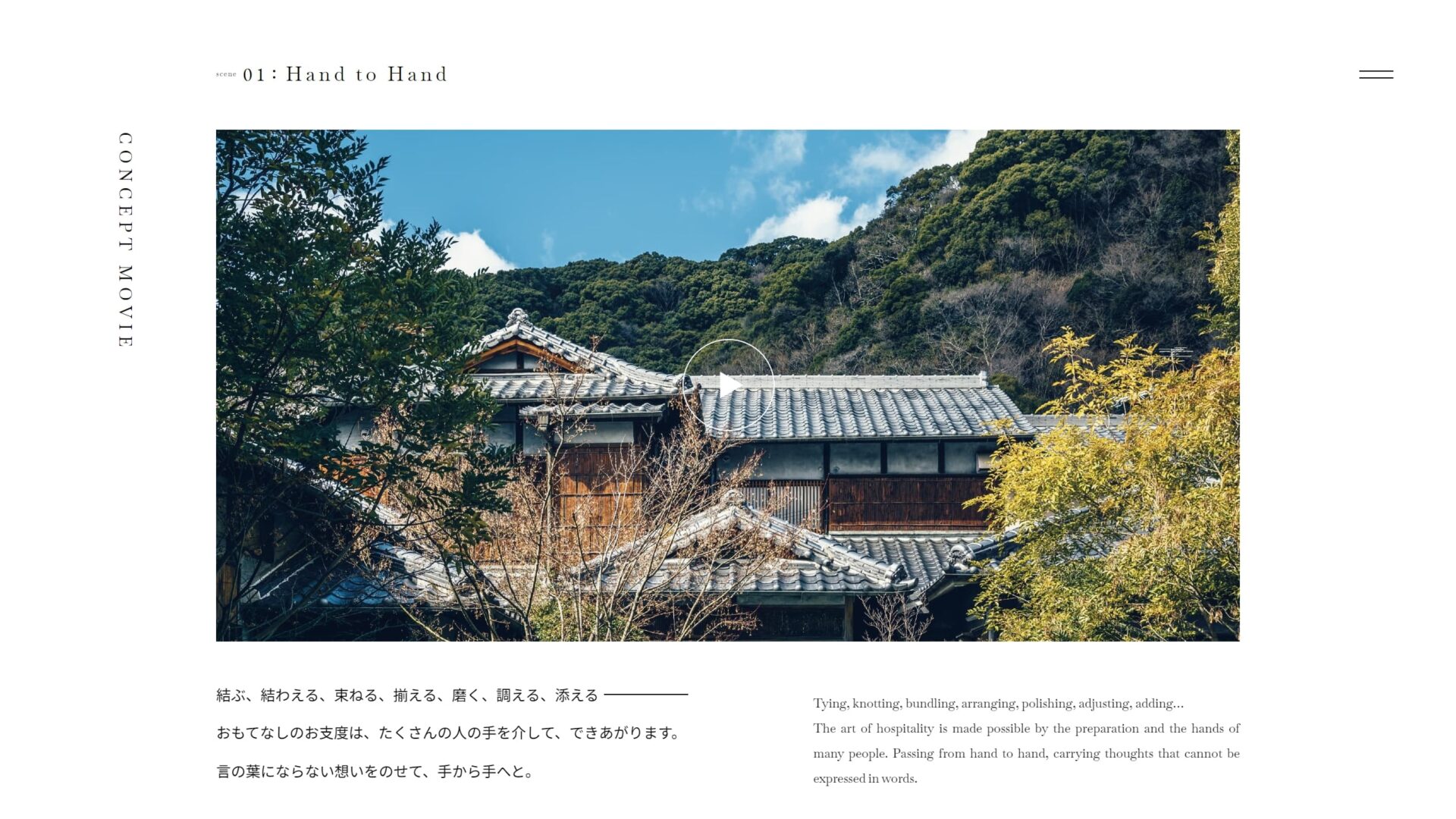
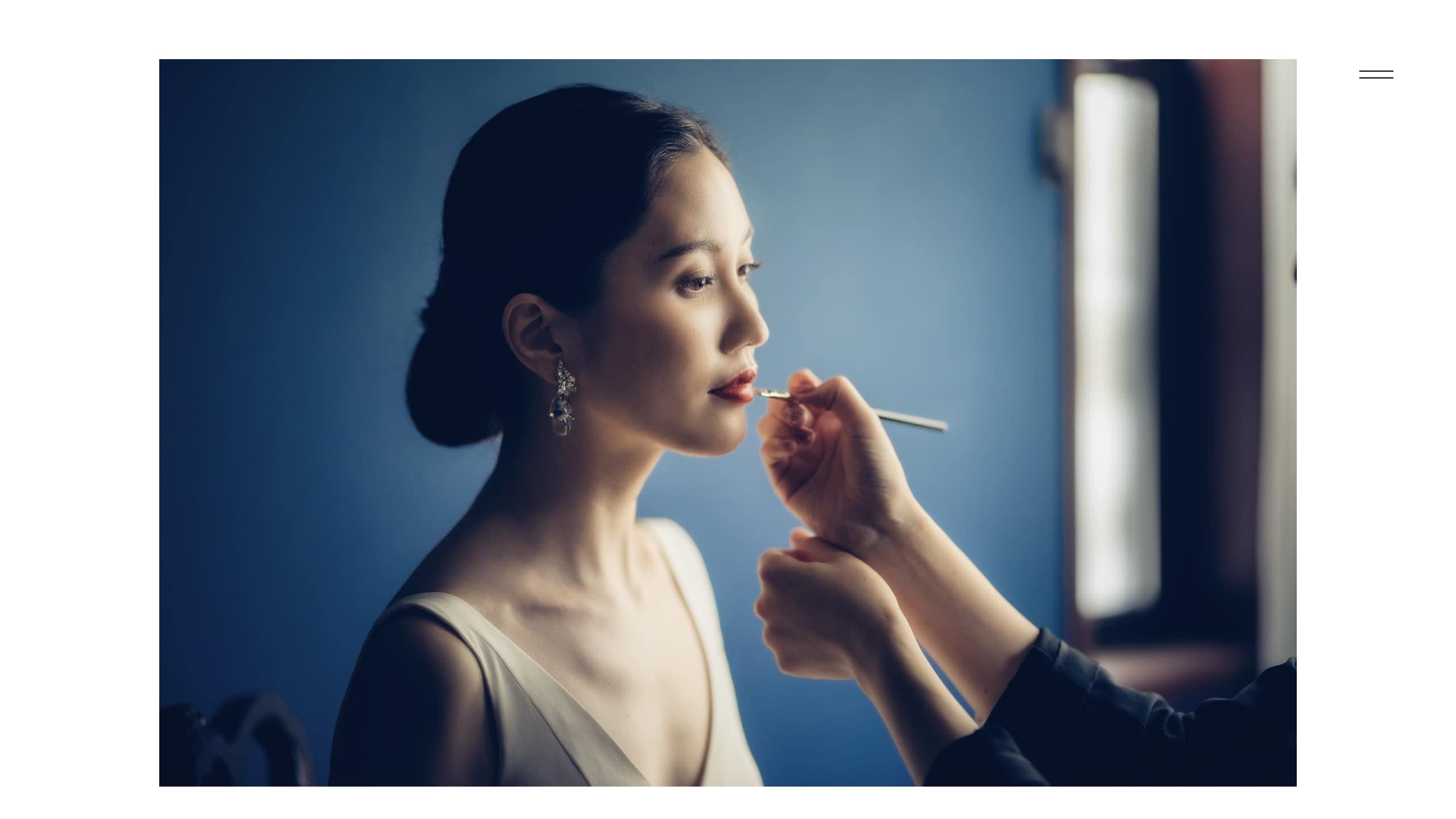
⑤【神戸北野ハンター迎賓館】
https://kitano-hunter.co.jp/
■神戸にある歴史ある和の庭園結婚式場のサイト。
「ハレの日にも、余白を」というキャッチコピーをそのままデザインに落とし込んだような、“余白”がとても心地良い。
文字のサイズ感、レイアウト、またスクロールして各ユニットが表示されるさりげない動きも相まって、コンセプトが一貫されており魅力がきちんと伝わる。
装飾はほぼないが、使用されている写真が色味、構図とも素晴らしくサイトにアクセントを与えている。
⑥【公式CIELIA Life Design Selection|関電不動産開発 -CIELIA-】
https://www.cielia.com/m/lp/selection/#home
■4つの「いい暮らし」に共感する世界中の様々なブランドを紹介するサイト。
LPのワンページのサイトだが、最後までとにかくスクロールしていて動きが楽しい!
さらにカラーもサイトイメージのメインになっているイラストもとっても可愛く女子心をうずかせるデザイン。単調になりがちなギャラリーも他にはない見せ方で面白い。フッターの最下部のデザインまで抜かりなく可愛い…
~~~~~~~~~~~~~~~~~~~~~~
マネージャー塚本のおすすめサイト
~~~~~~~~~~~~~~~~~~~~~~
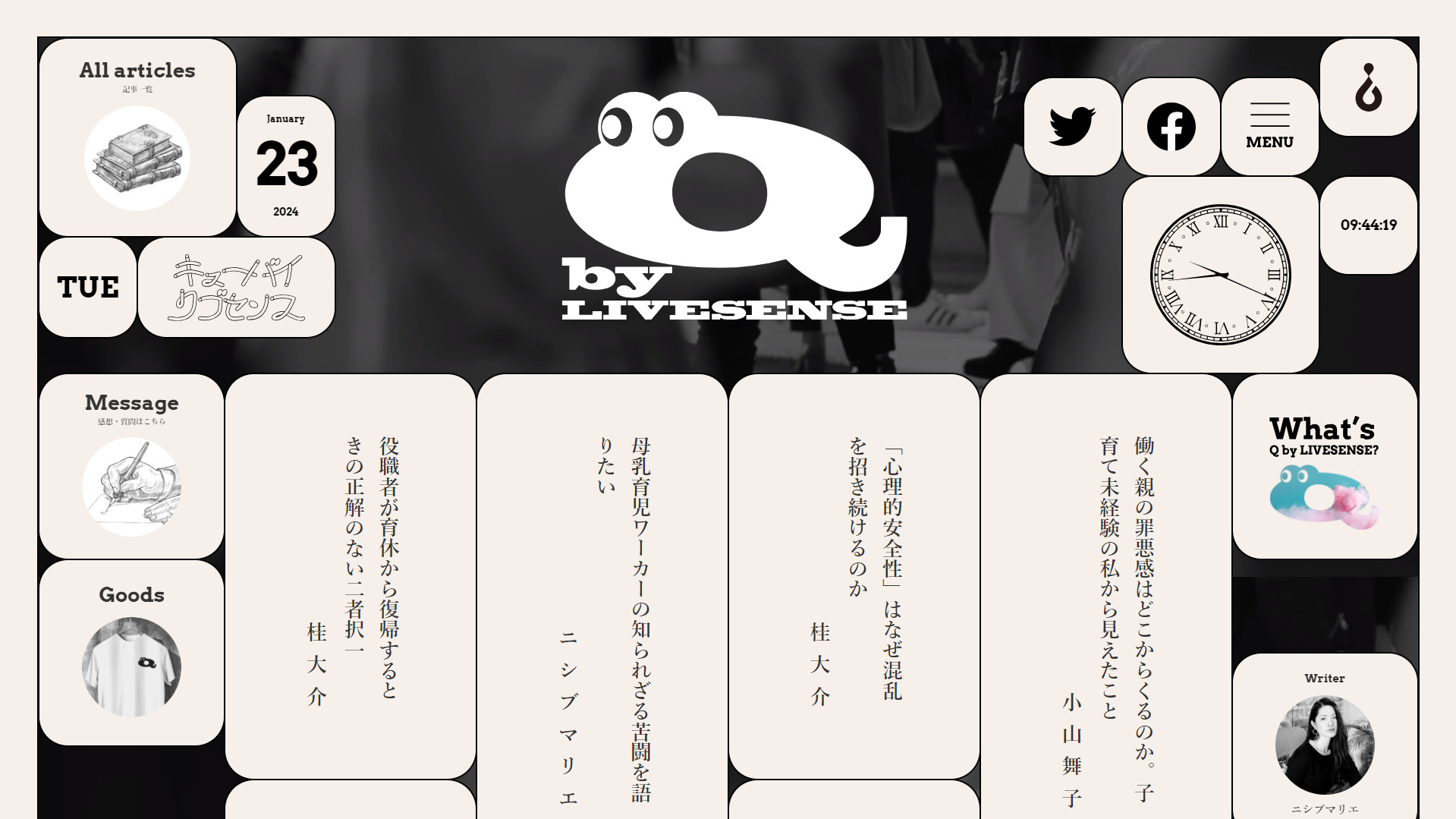
⑦【Q by Livesense】
https://q.livesense.co.jp/
■特徴的ななロゴからサイトに引き込まれ、一見シンプルな配色ではあるが弱肌色で書物的なぬくもりもさりげなく演出、かなり個性的なカラムレイアウトで縦書きの読ませ方も秀逸、エディトリアルデザインをwebで体現している

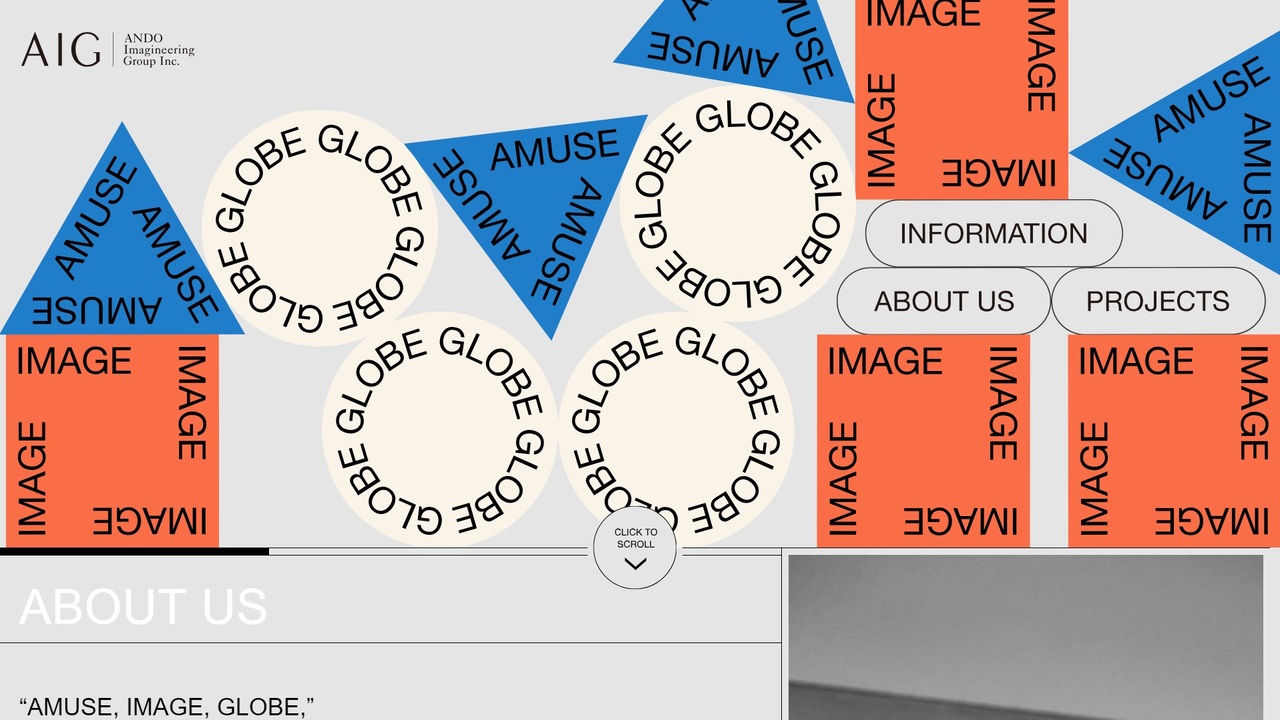
⑧【株式会社ANDO Imagineering Group】
https://www.aig-japan.jp/
■ジオメトリックな要素をふんだんに盛り込んだサイト。線画を多用し構造的な設計事務所建築の確かさと、モノトーンでシックな写真を織り交ぜ、事例が引き立つようなスタイリッシュなレイアウトデザイン、細かい部分でアイコンや配色の良さも行き届いていて、妥協なく抜かりない仕事をする事務所であることを想像しやすくする印象
~~~~~~~~~~~~~~~~~~~~~~
ディレクター甲賀のおすすめサイト
~~~~~~~~~~~~~~~~~~~~~~
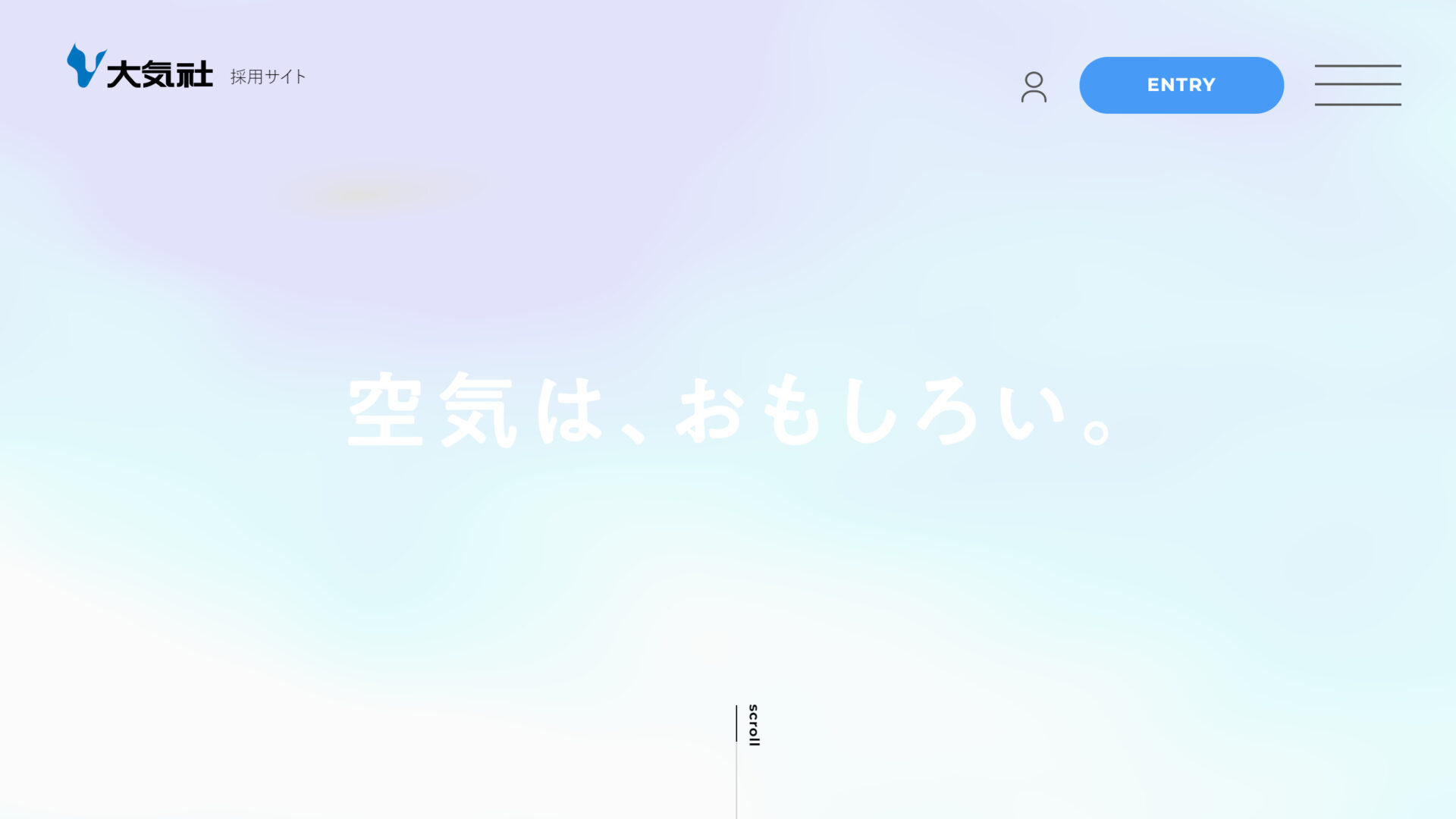
⑨【株式会社 大気社】
https://www.taikisha.co.jp/recruit/
■ヘッダーメニューは最低限の情報に留め、”軽さ・清潔さ”を徹底したデザインとなっています。印象的なファーストビューに仕上げるため、写真や文章など様々な情報を入れようとしてしまいがちですが、なにも入れないという選択をした勇気がとても参考になりました。見えないものを表現するデザイン力、とてもかっこいい。。。
また、読み進めていくと、風通しの良い働きやすい環境ということが数字の面からも分かり、リクルートサイトとしての役目とサイトのデザインに、この会社だからこそ出せる一貫性を感じます。
⑩【teenage engineering K.O.Ⅱサンプラー】
https://teenage.engineering/products/ep-133
■アート性が高くユニークな電子楽器を作るスウェーデンのティーンエイジ エンジニアリングのサイトはとても個性的。アイテムの魅せ方がうまく、遊び心があり、実際に触ってみたくなるような構成になっています。内容もマニアックなので決して分かりやすいサイトではありませんが、100人中100人に伝わるサービスや商品はないので、「分かる人に刺さればいい」の精神で表現することはやはり大事なのだと思います。
~~~~~~~~~~~~~~~~~~~~~~
ディレクター鈴木のおすすめサイト
~~~~~~~~~~~~~~~~~~~~~~
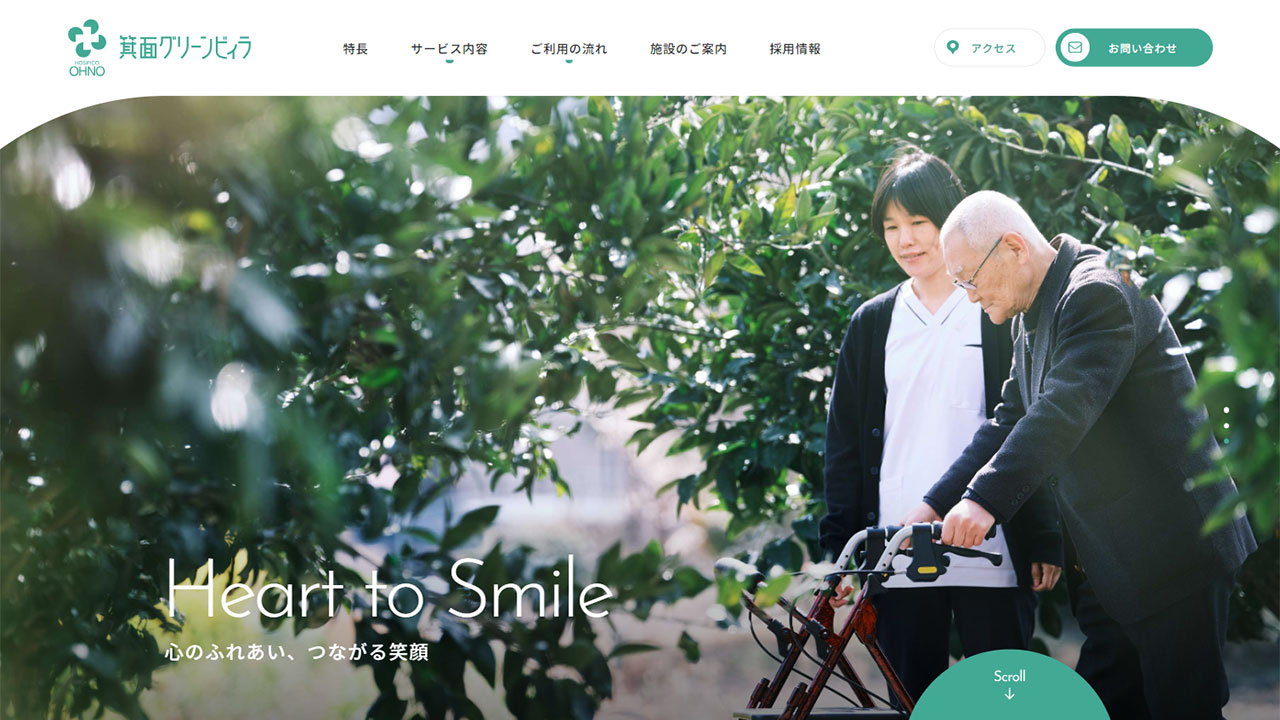
⑪【介護老人保健施設 箕面グリーンビィラ】
https://minoh-greenvilla.jp/
■シンボルマークの形状をホームページ全体に取り入れているサイト。
「見やすい・読みやすい・分かりやすい」のバランスがとても整っています。
ボタンやイラストなどの装飾、アニメーションの細部までこだわりを感じ、見ていて安心できる印象を持ちました。


~~~~~~~~~~~~~~~~~~~~~~
ディレクター浦田のおすすめサイト
~~~~~~~~~~~~~~~~~~~~~~
⑫【社会福祉法人優和会 やまのみ】
https://yamanomi-hoiku.com/
■全体的にパステルカラーで統一されており、サイト全体のイメージも明るく、キャラクターイラストが各所に配置されており、タイトルであるように「みんなが主役」が演出されているなと感じるサイトです。
また、漫画を掲載しており、閲覧者が見たくなるような要素もあり、思わずクリックしてしまいました!
子供、保護者、働く人のためのコンテンツがそれぞれ変わりやすく色分けされていて、色の使い方や写真の見せ方など、とても参考になるサイトです。
⑬【株式会社コンピューター技研】
https://www.kkctl.co.jp/
■サイトが漫才風になっていて面白い!
気付いたらどんどん下に読み進めていってしまうようなサイトになっています。
また、下に読み進めていくと画面右下に「なんでやねん」のボタンが表示され、サイトにつっこみを入れることが出来るギミックがついていて面白要素がふんだんに盛り込まれています。
写真も多く使用されており、会社雰囲気をより感じることが出来るサイトです。
以上です。
気になるサイトはありましたか??
オススメサイトは定期的に更新していけたらと思います。
それではまた。