デザインの参考になるギャラリーサイト
- WEB
- デザイン

こんにちは!デザイナーの清水です。
まだまだ寒い日が続いていますが、もう3月!
3月は年度末で忙しい人も多いのではないでしょうか。
私たちも、年度初めに合わせてWEBサイトを公開したいというお客様も多いのでバタバタになることが多い気が…!
そんな日々デザイン業務に追われている中で、さまざまなサイトを見てイメージを膨らませたり、デザインの参考にしたりすることが多いのですが、
その中で私がよく見るギャラリーサイトをご紹介します。
有名なものばかりなので知ってる人も多いかと思いますが…!
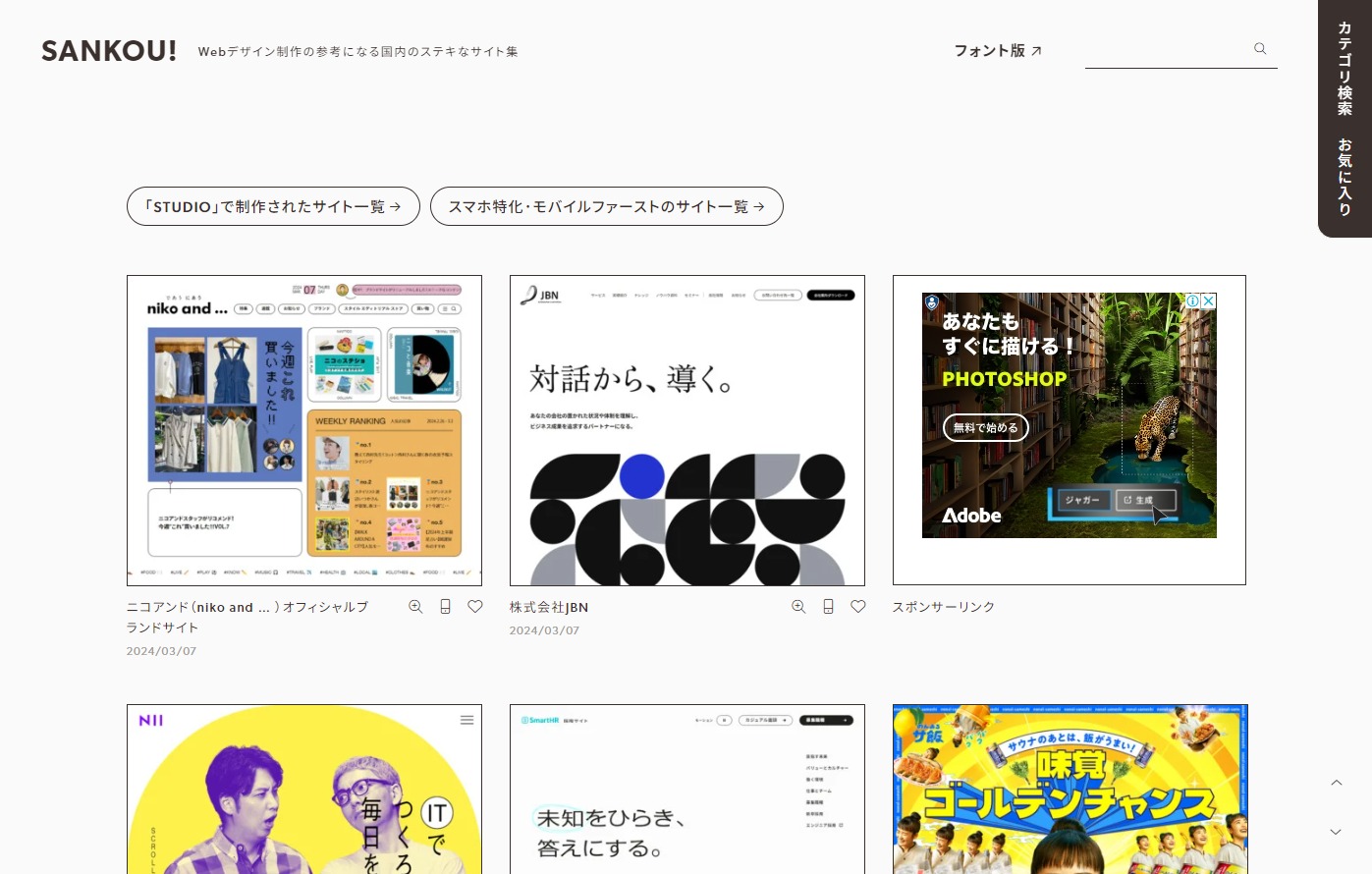
■SANKOU!
とにかく更新頻度が高い!名前の通り、とても参考になります。ほぼ毎日、複数更新があるので毎日のチェックがルーティン化しています。
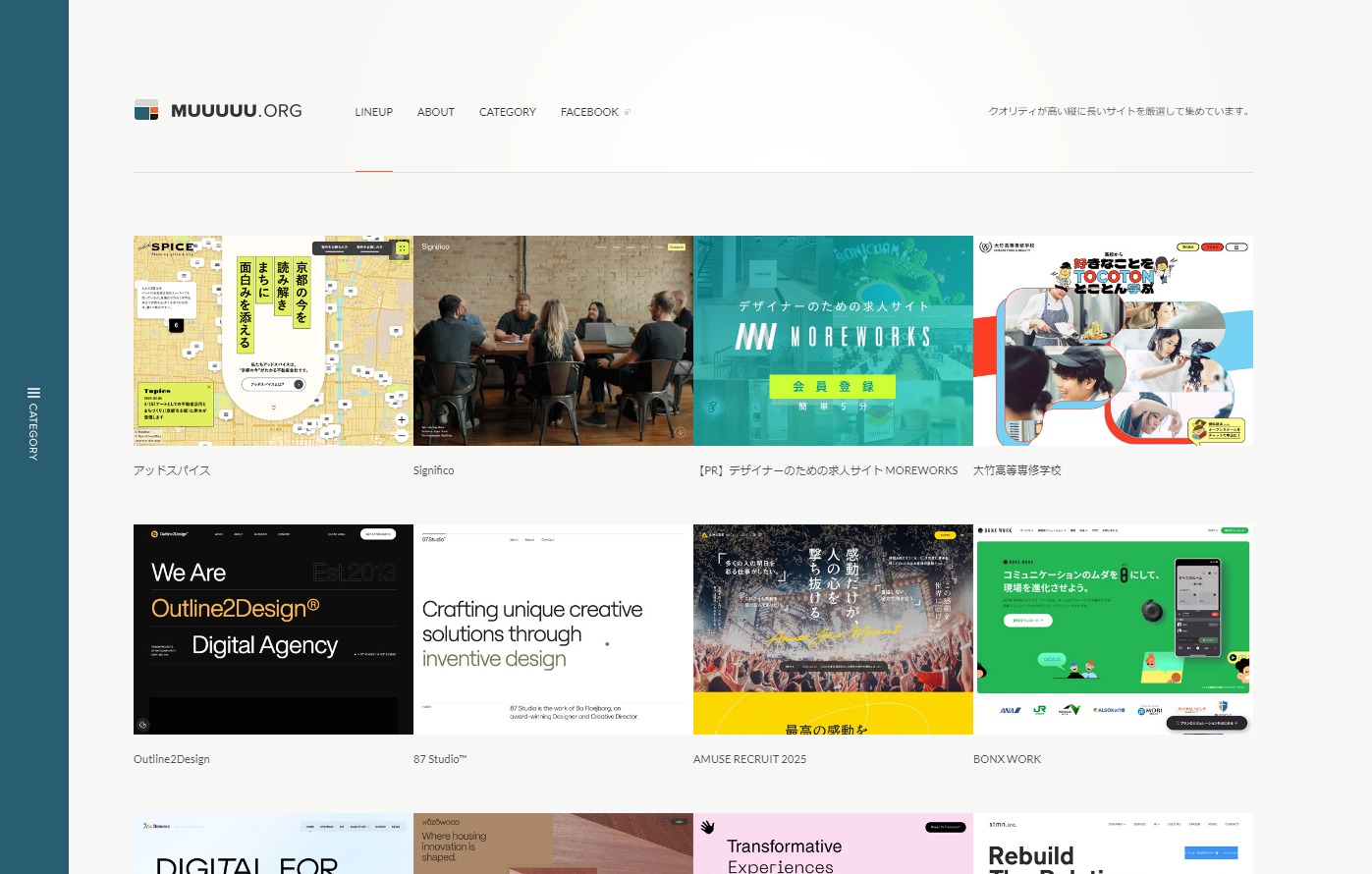
■MUUUUU.ORG
こちらも有名なギャラリーサイト。
国内外に関わらず、全世界のWebサイトが集まっていて、参考サイトを探すときは必ず見るギャラリーのひとつです。
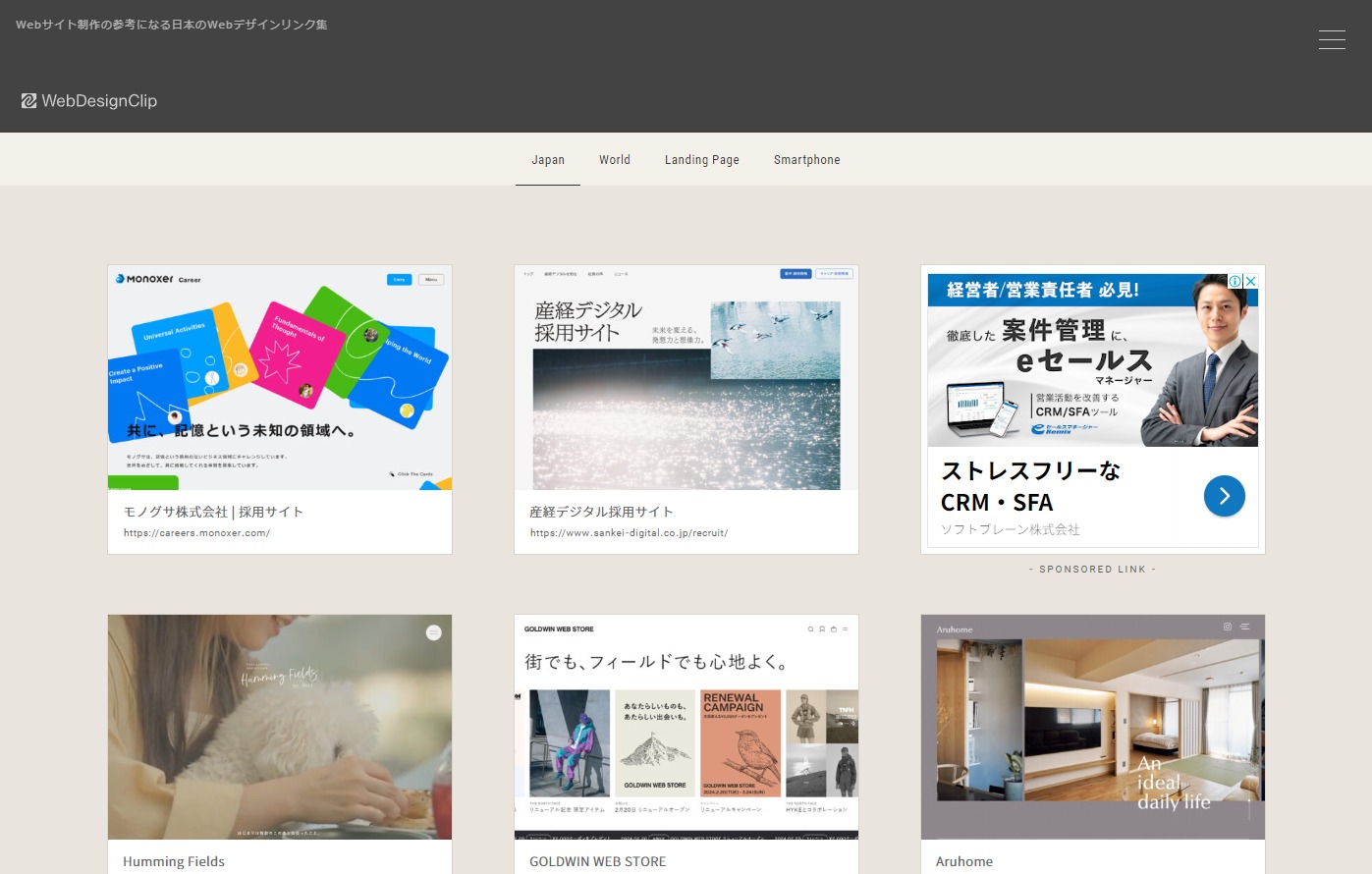
■Web Design Clip
こちらも更新頻度が高いギャラリーです。
上部のナビで [JAPAN] [World] [LanidngPage] [Smartphone] を切り替えでき、とても見やすいです。
また、他のギャラリーではあまり見られない”Layout”でのカテゴリーの検索が結構使えます。
カテゴリーもタグも豊富なので、自分が求めているものを探しやすいのが特徴ですね。
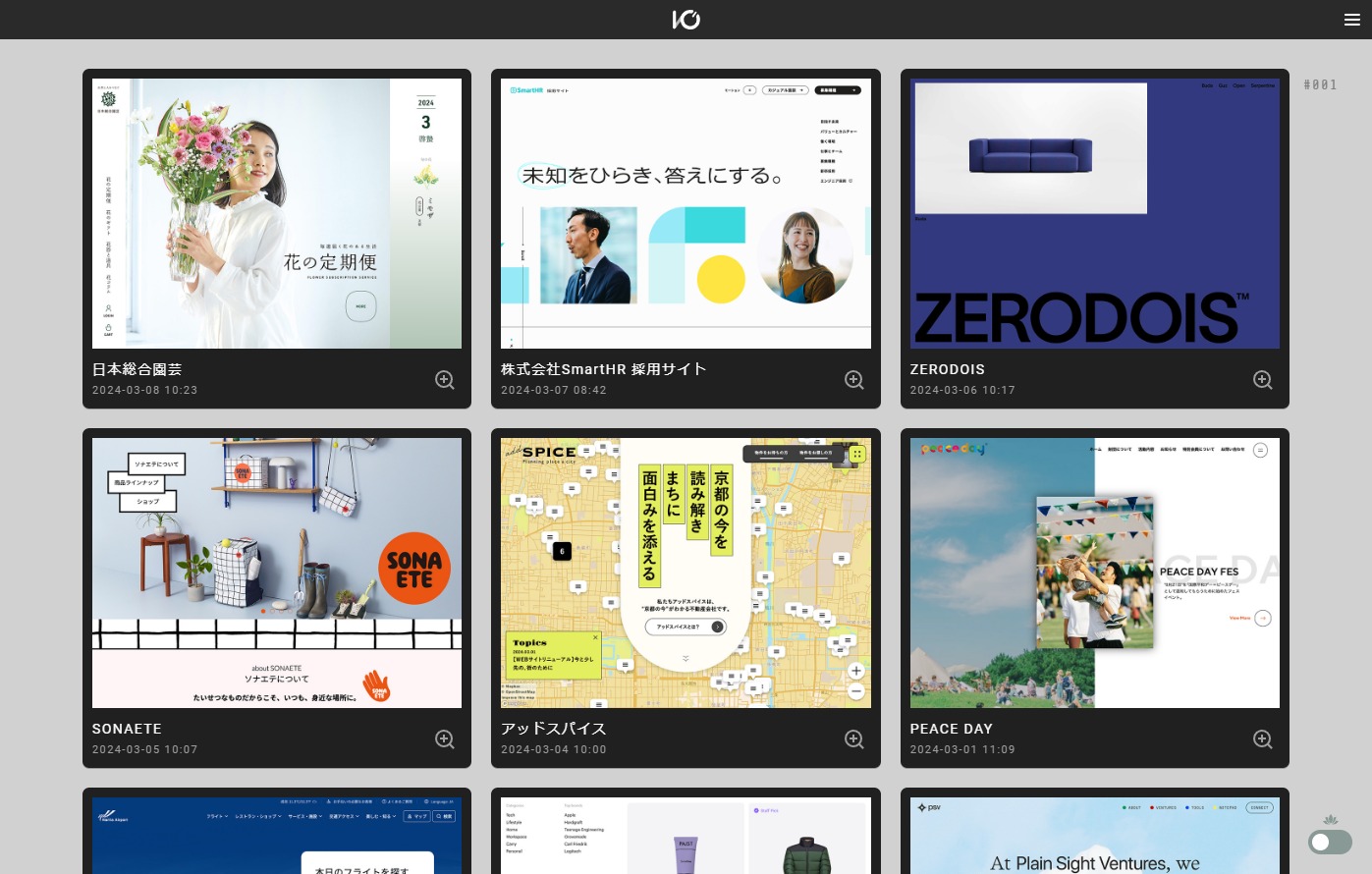
■I/O 3000
このサイトは他のサイトでは見ないようなサイトも掲載されていることが多いです。
掲載されているサイトは、クオリティが高いものが多く、また、カラー検索やカテゴリー検索に加えて、テキスト検索もできるので非常に便利です。
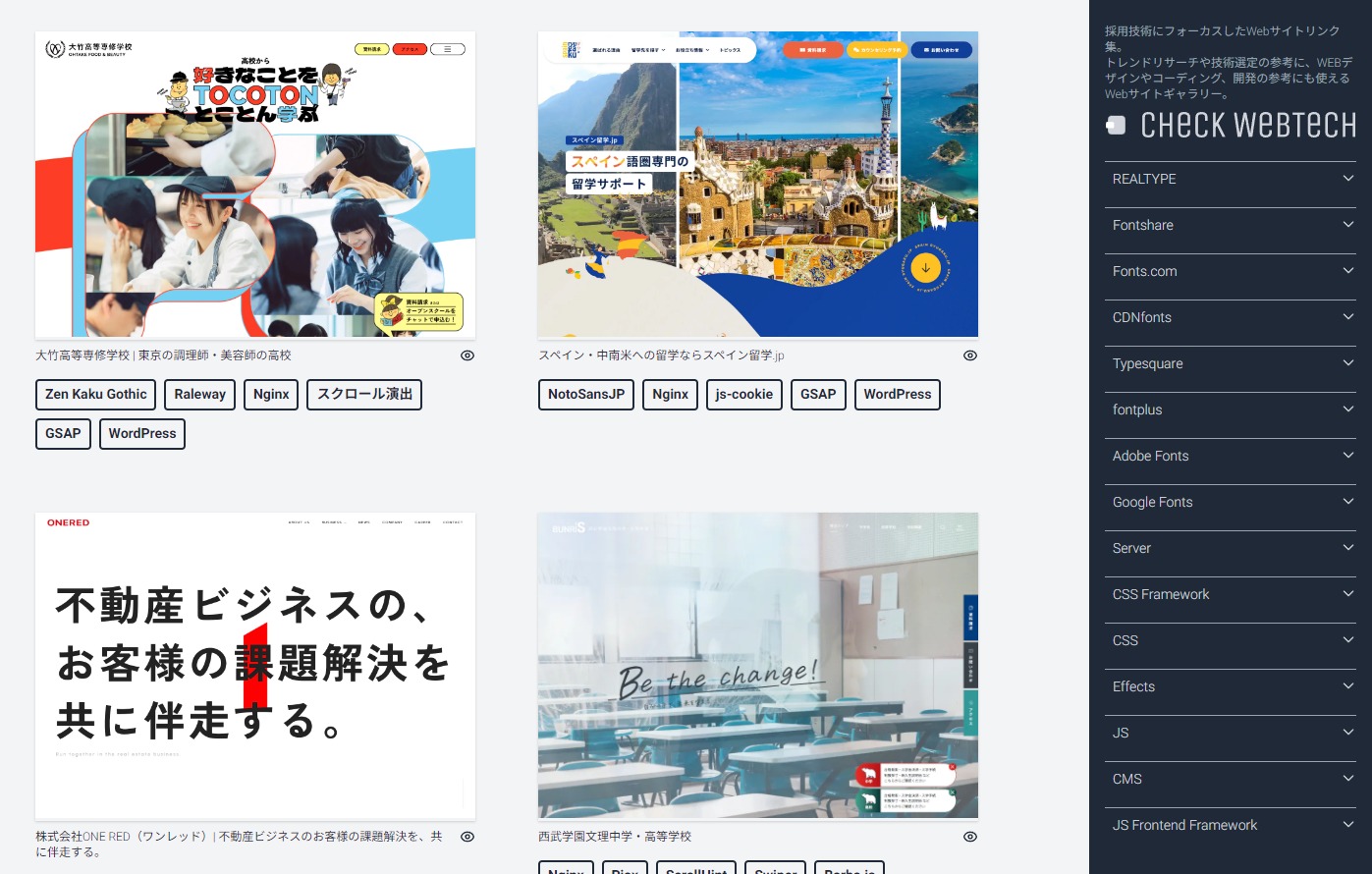
■CHECK WEBTECH
こちらのギャラリーは、採用技術にフォーカスしたWebサイトリンク集なのです。
JSの動き別やフォントの種類など、技術別に検索でき、さらに該当するサイトの数も出るのでかなり参考になります。
例えば、「Google Fonts」の「san-serif」だと「NotoSansJP」が圧倒的に多いなとか、
JSの「animation」だと「GSAP」が主流なんだなとか。
とても勉強になります。
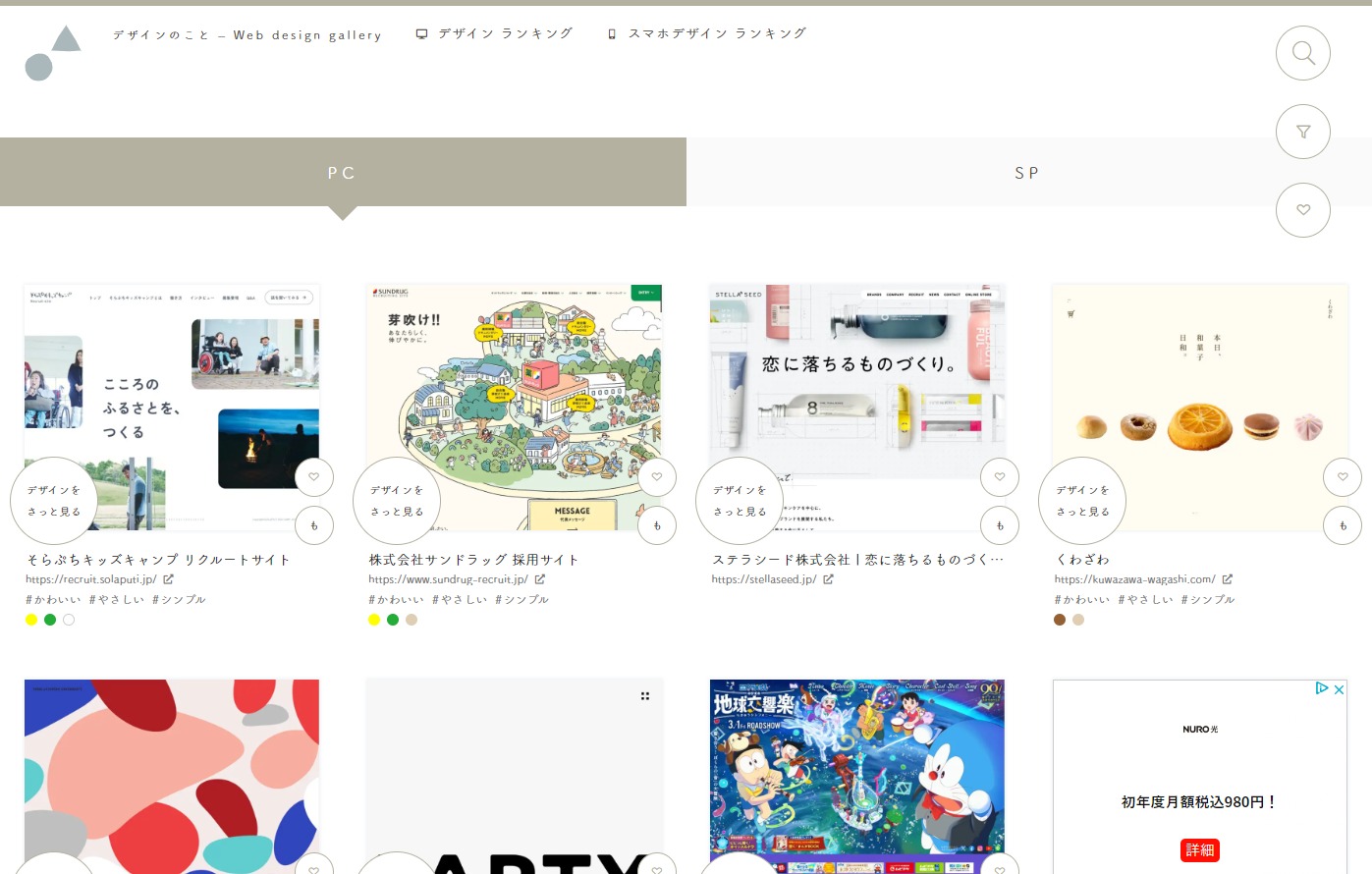
■デザインのこと
こちらのギャラリーは、#かわいい #やさしい #シンプル なサイトが多い印象です。
なによりギャラリー自体のデザインもかわいい。
なのでそういう参考サイトを探しているときに見ることが多いですね。
「デザインをさっと見る」ボタンでそれぞれのサイトに遷移せずにトップページを確認できるところとか、メインカラーが載っているところなんかも使いやすいです。
以上、6つのギャラリーサイトの紹介でした。
調べてみると、パーツごとに紹介しているギャラリーやLPに特化したギャラリー、海外のサイトのみを掲載しているギャラリーなどまとめサイトはたくさんあります。
最近のデザインの流行を知るためにも、さまざまなデザインを見ることは大事だと思うのでぜひ見てみてください!